Getting Started
Welcome to Minfo - Personal Resume/vCard Nextjs Template We would like to thank you for choosing our template - Minfo.
It’s built with Next js. It’s fully responsive and looks well. It is a modern design and high-speed performance Nextjs template. You can use it for Personal Portfolio Landing, Minimal Portfolio, Freelancer Portfolio, Designer Portfolio.
Please feel free to get back to us in case if you are having any question or feedback.
| Template name | : | Minfo - Personal Resume/vCard Nextjs Template |
| Version | : | 1.0.0 |
| Author | : | ThemesTransmit |
| Support | : | themestransmit@gmail.com |
Requirements
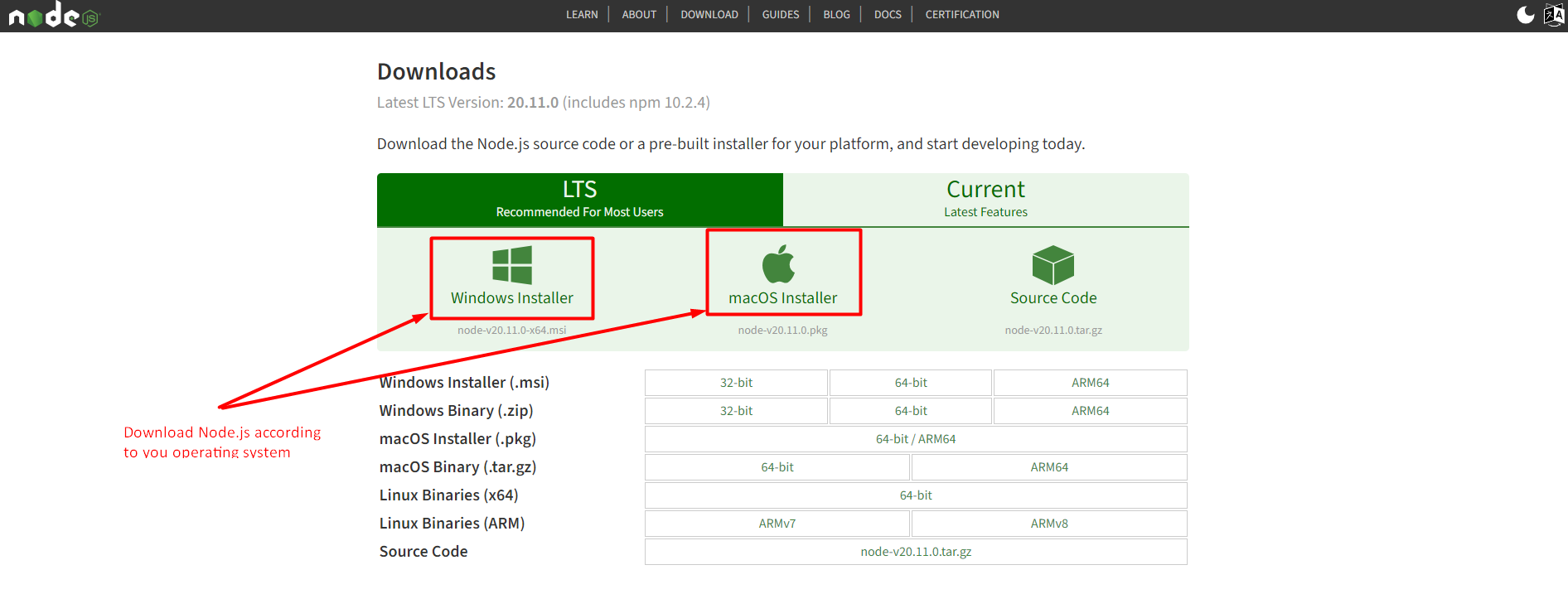
There are system requirements in order to install and setup this template and its components properly. Make sure that node.js is installed in your machine.
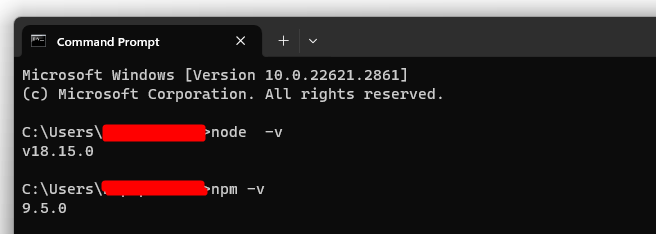
Verify Node.js and NPM
Open a command prompt (or PowerShell), and enter the following:
node -v
The system should display the Node.js version installed on your system. You can do the same for NPM:
npn -v
How to install all packages/dependencies in your machine
To use the project on your computer, you must have to npm install packages. You can do this by running npm install from the root of your project to install all the necessary dependencies.
- Make sure to have Node.js installed & running on your computer. If you already have installed Node on your computer, you can skip this step if your existing node version is greater than 18. We suggest you to use LTS version of Node.js.
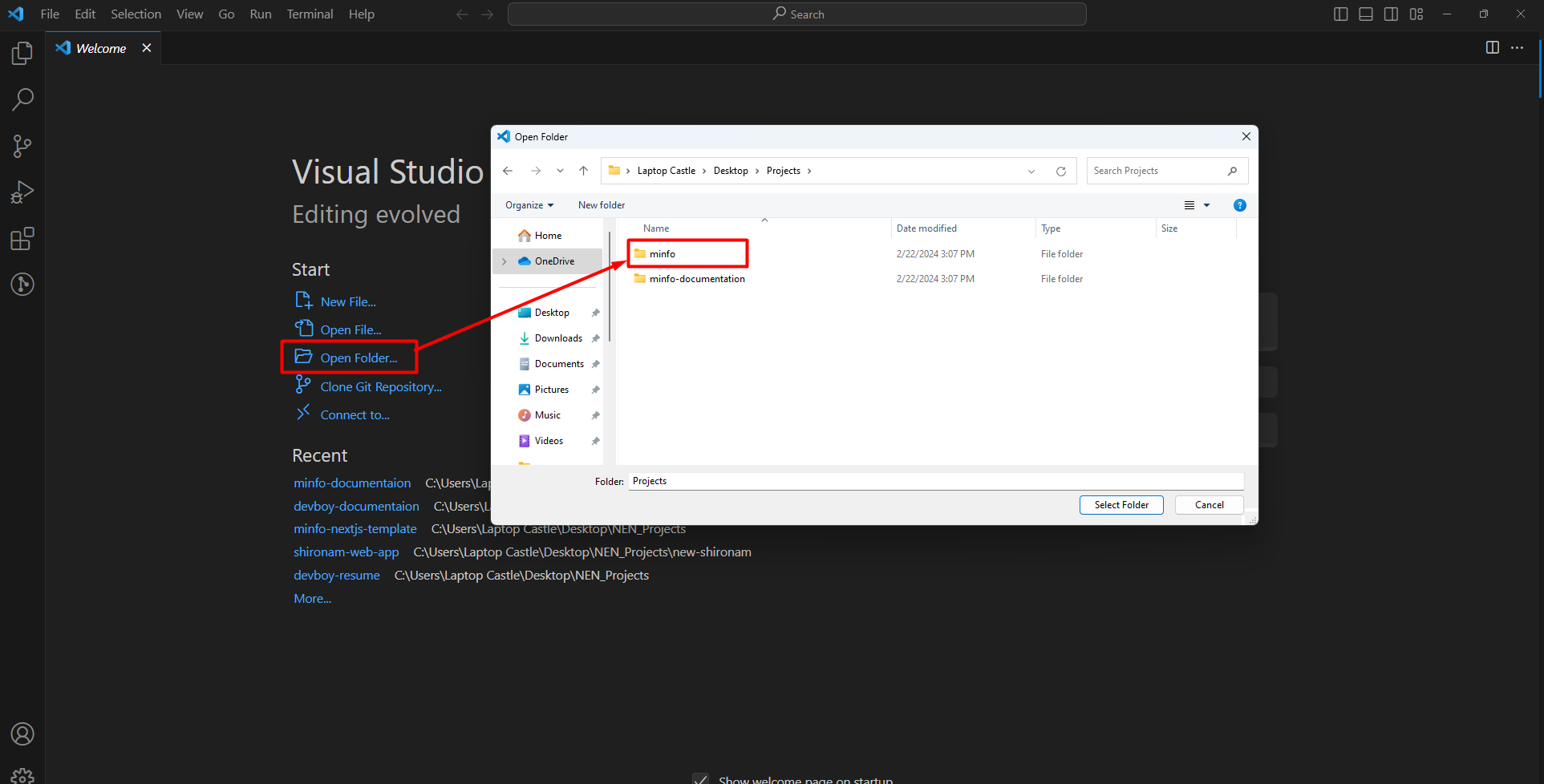
- Open project on your editor
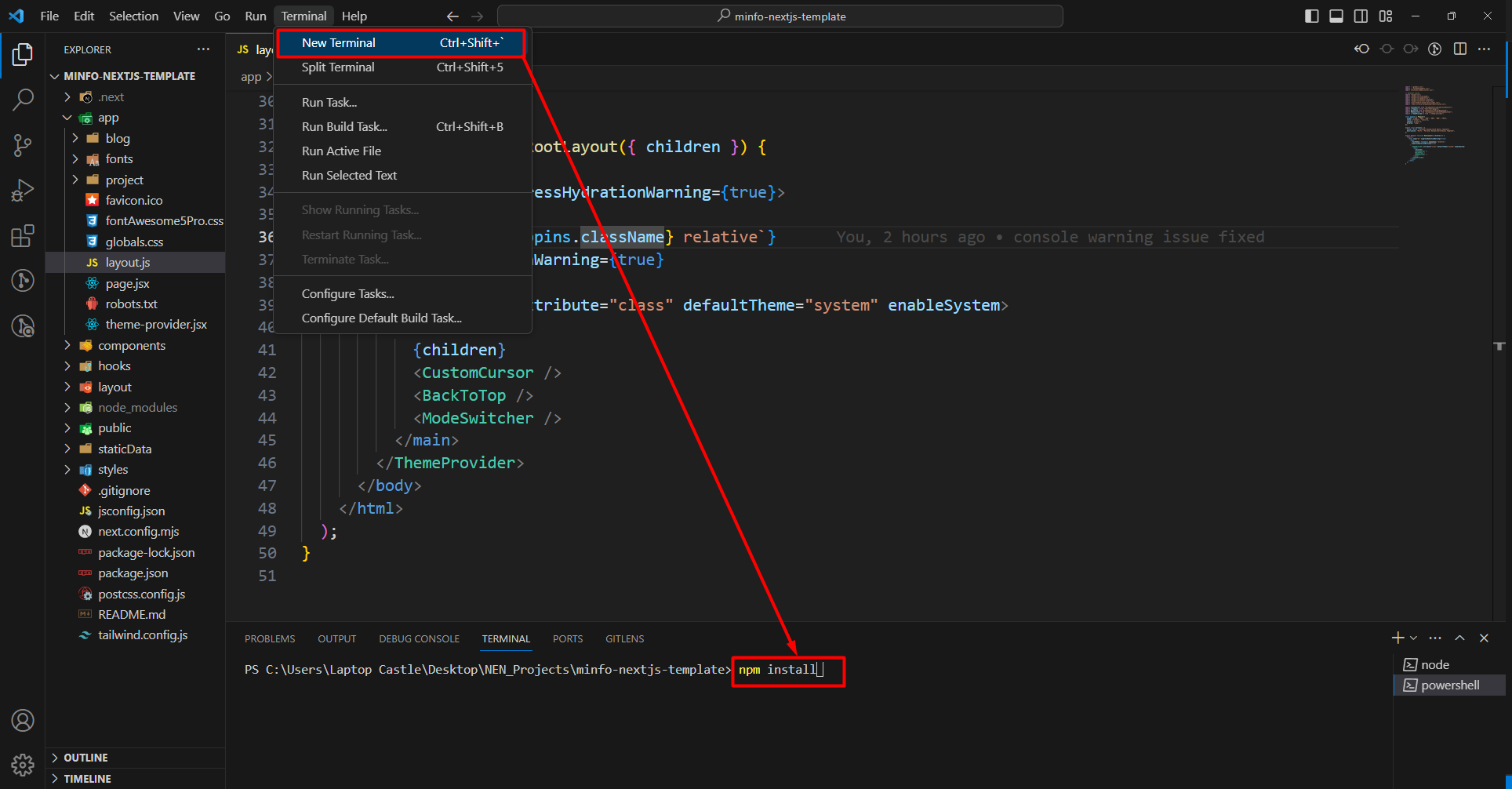
- Open the terminal in the project root directory
-
Run the install command to install all node module package:
npm install
After successfully done the above steps, you can run the following commands on terminal/command prompt from the root directory ( InPro-resume ) of the project to run the project locally or build for production use:
- Open project on your editor
-
Open the terminal as a root directory and run the command
npm install -
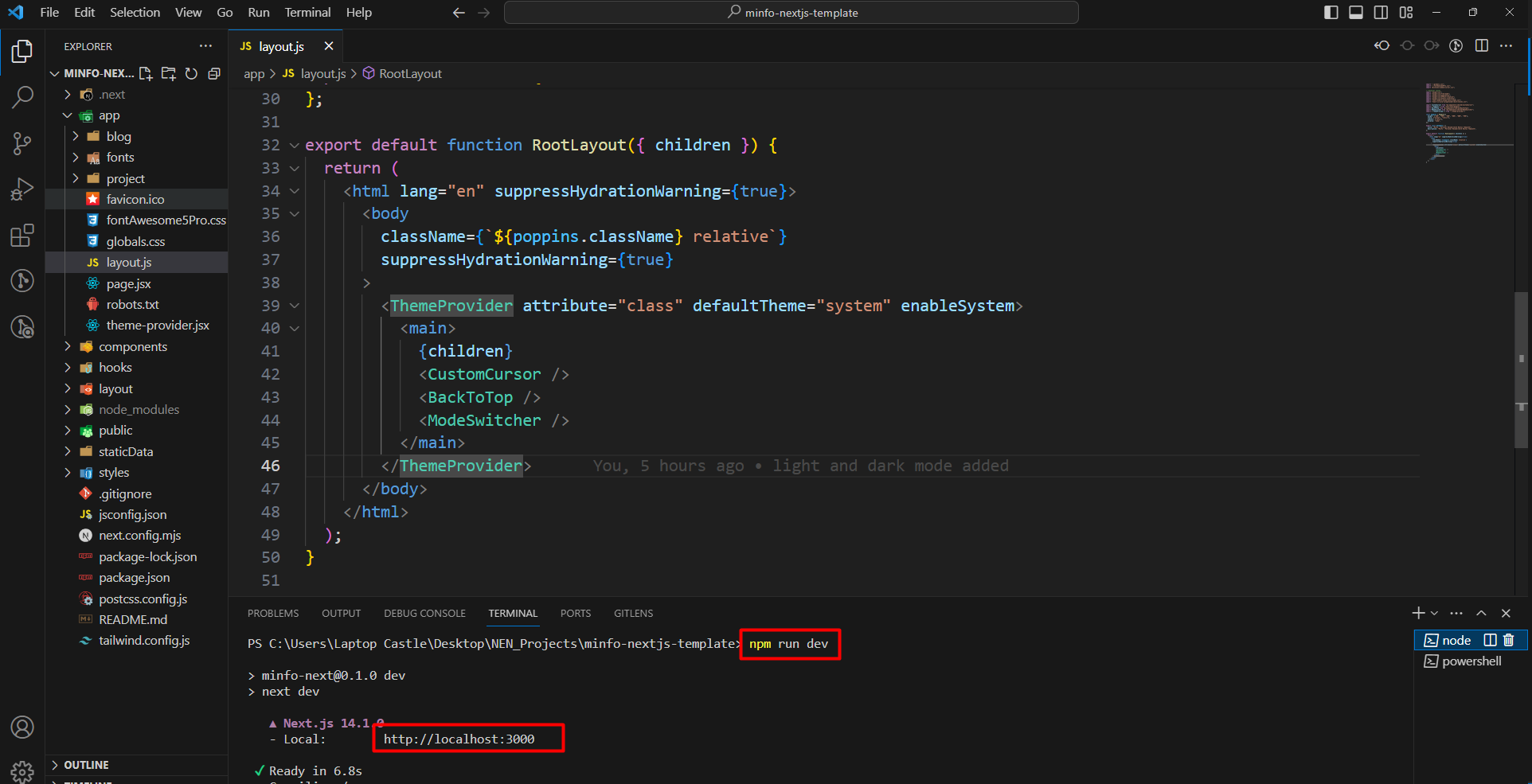
Run npm run start for a dev server. Navigate to http://localhost:3000/ . The app will
automatically reload if you change any of the source files.
npm run dev
What's Included
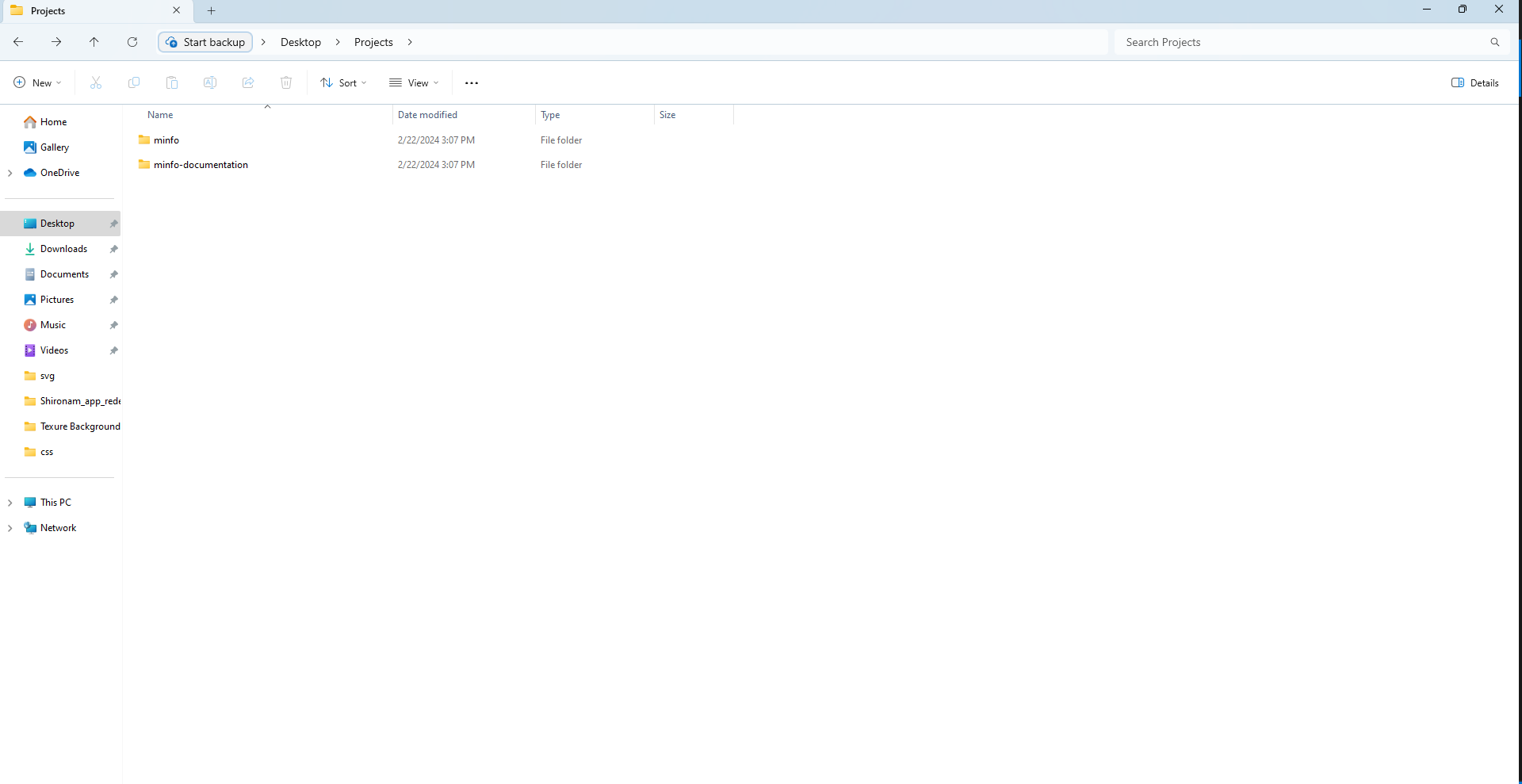
After purchasing MInfo template on themeforest.net with your envato account, go to your download page. You can choose to download MInfo template only (Installable Next template) or the entire MInfo template. After extract the package you will find following this files:
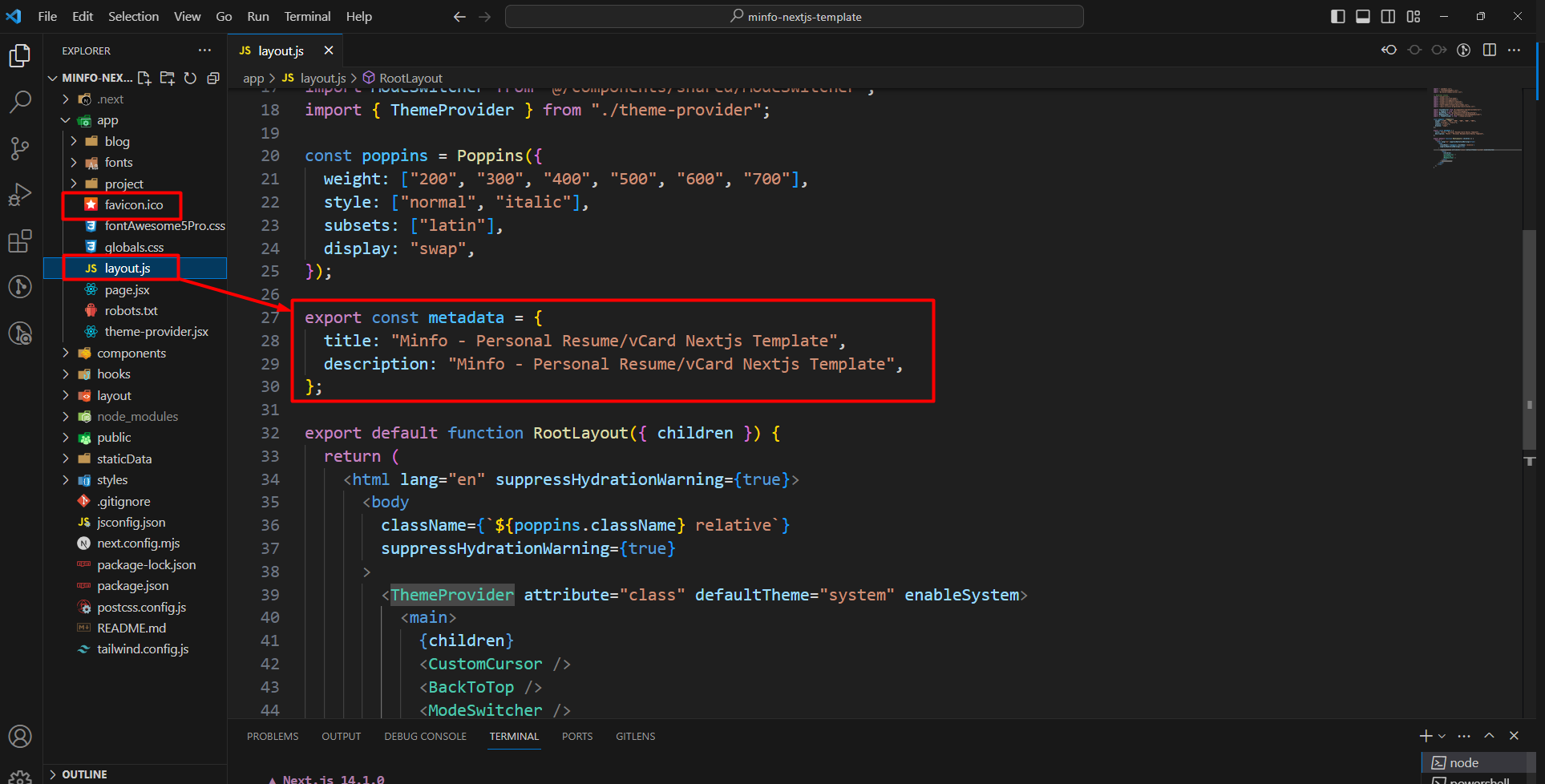
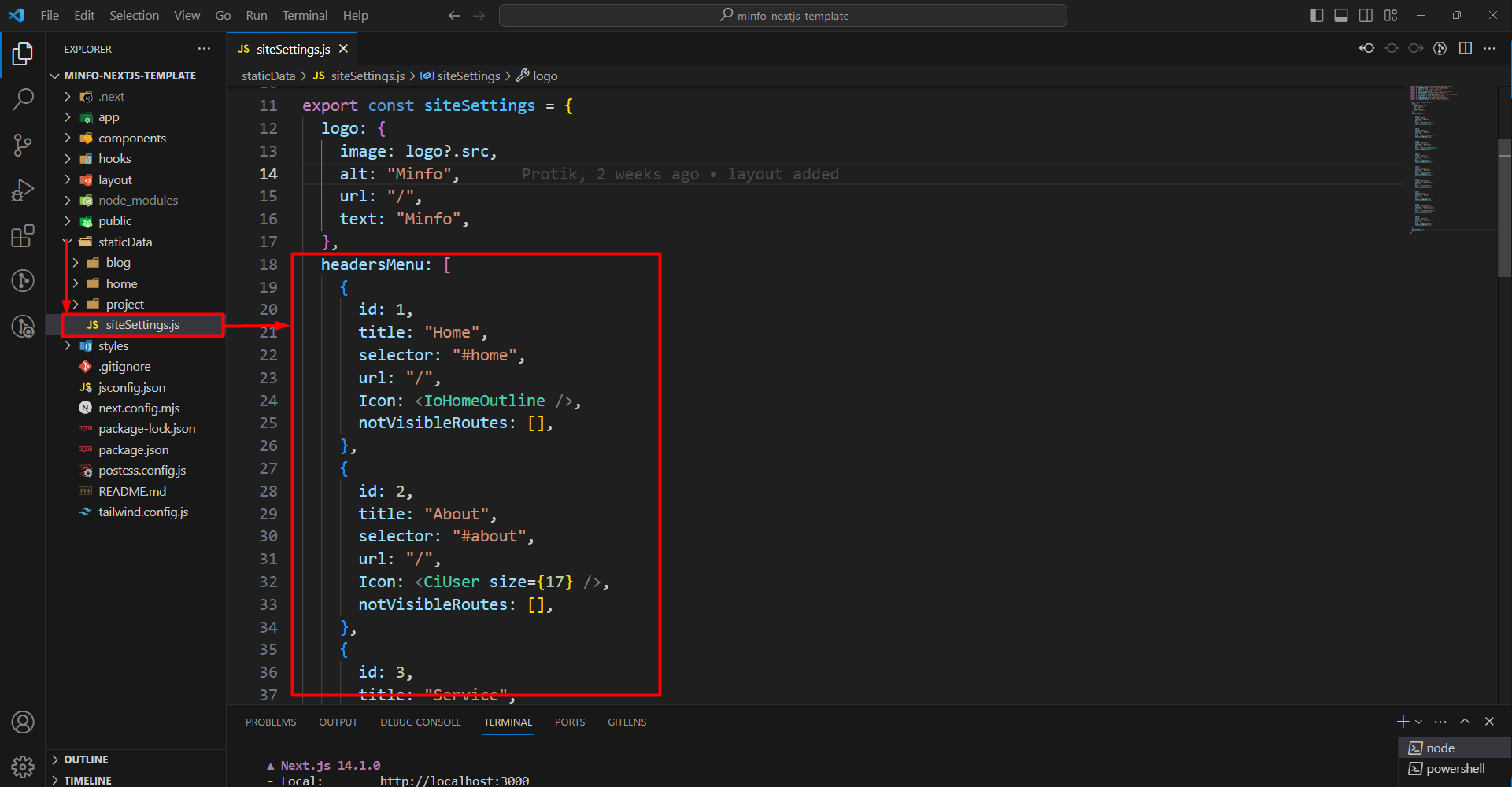
Change site title & favicon
To change your Site title and Favicon open the MInfo in your editor and go to the location by following screenshot which are given bellow.
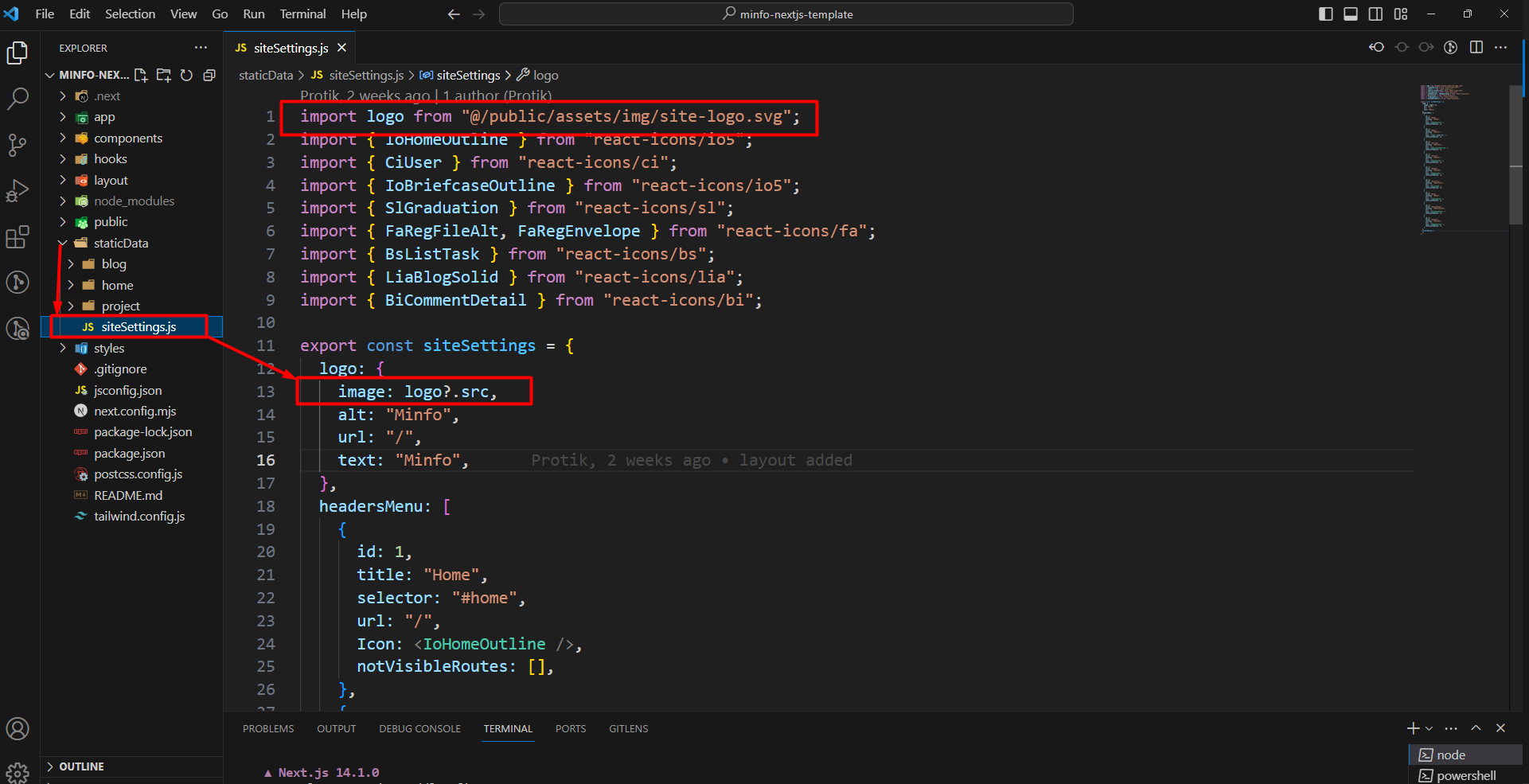
Change logo
To change Left Sidebar logo image from right side menu open the MInfo in your editor and go to the marked section by following screenshot given bellow.
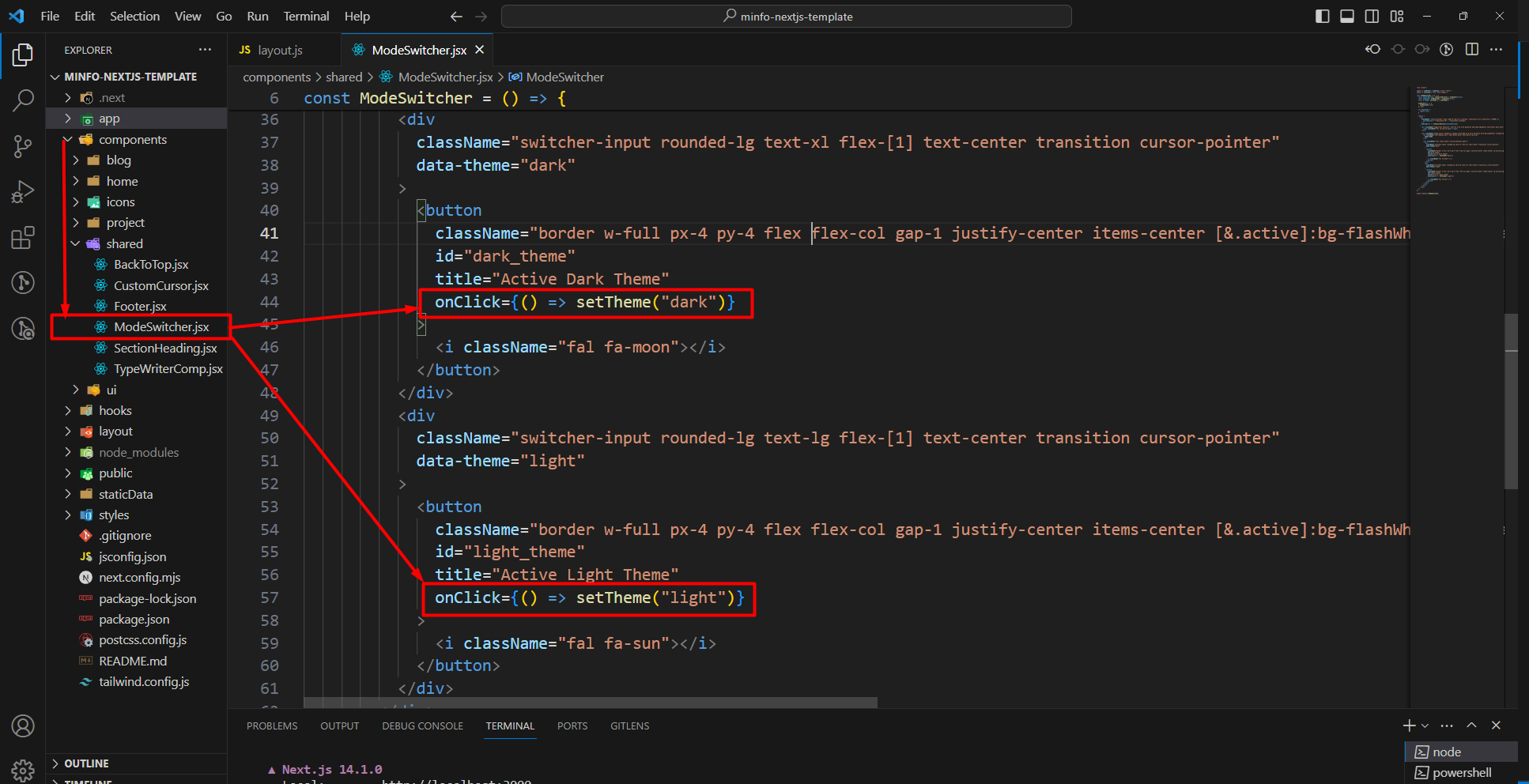
Change / Customize site mode
To change mode go to layout.js file and you'll find the ThemeProvider where you can change the properties according to your need.
To control the mode go to ModeSwitcher.jsx file and you'll find the onClick function to control the option of the theme mode.
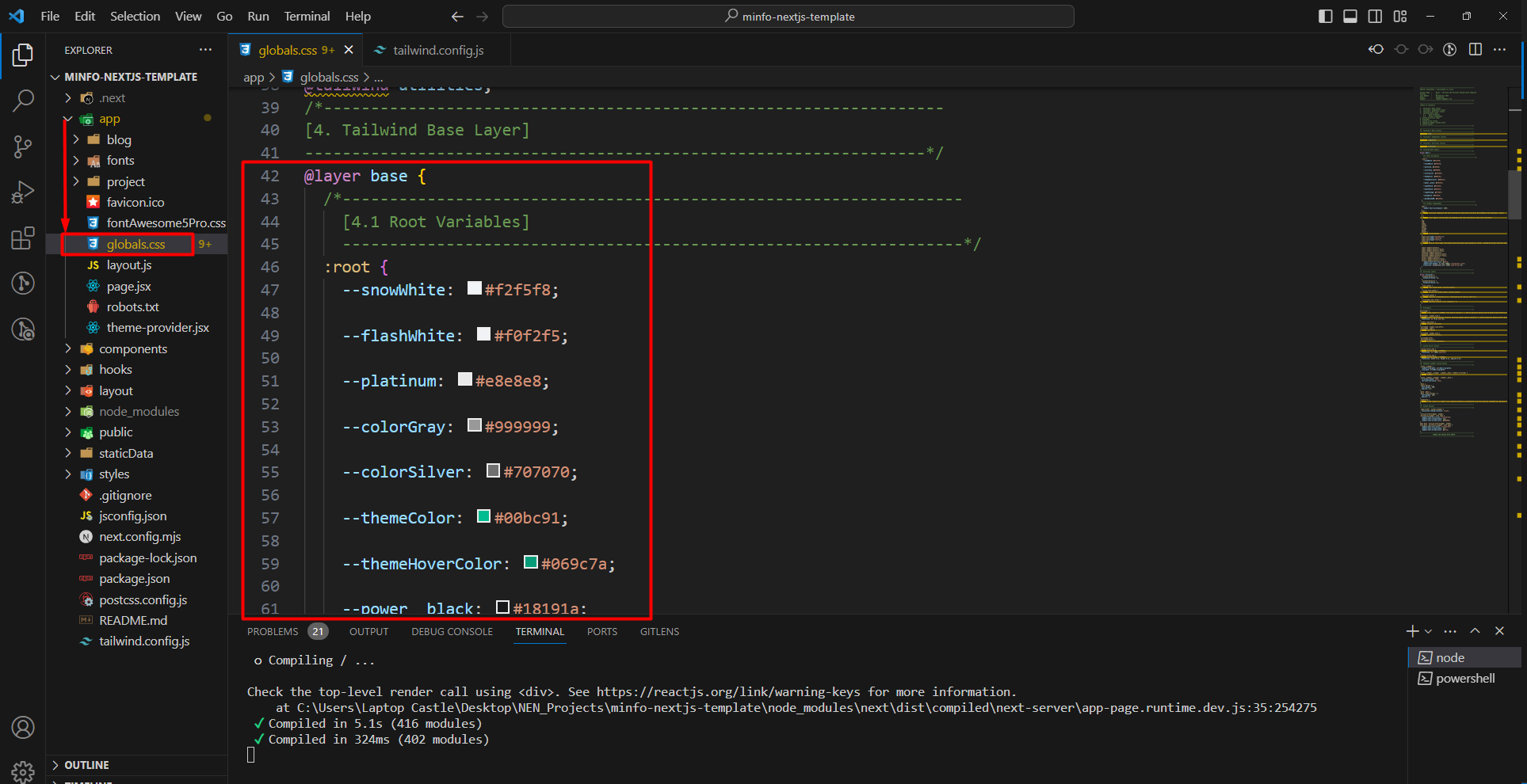
Change / Customize CSS
To change css style go to style.css file and you'll find the all the css and you can change the style according to your need.
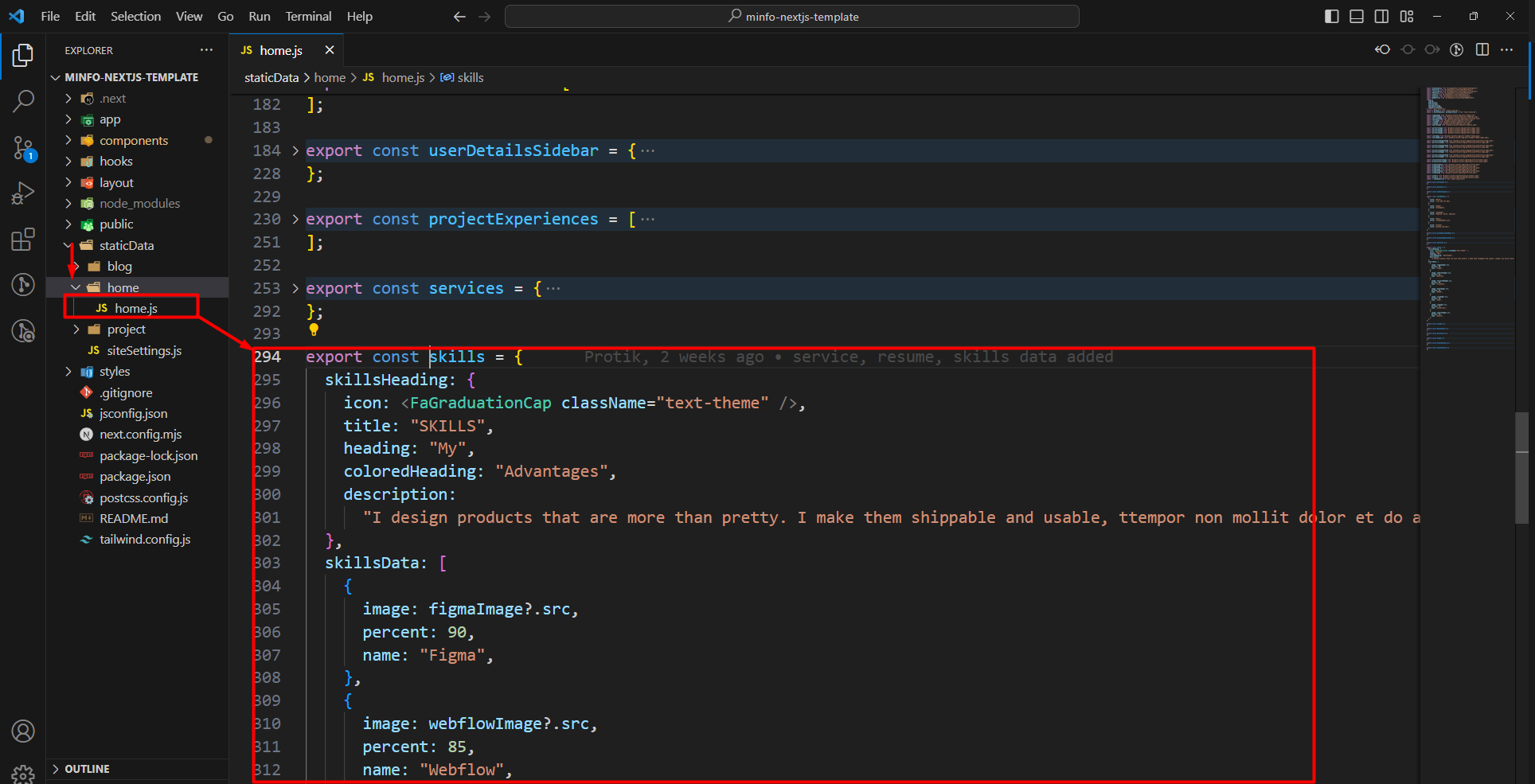
Change Skill Infomation
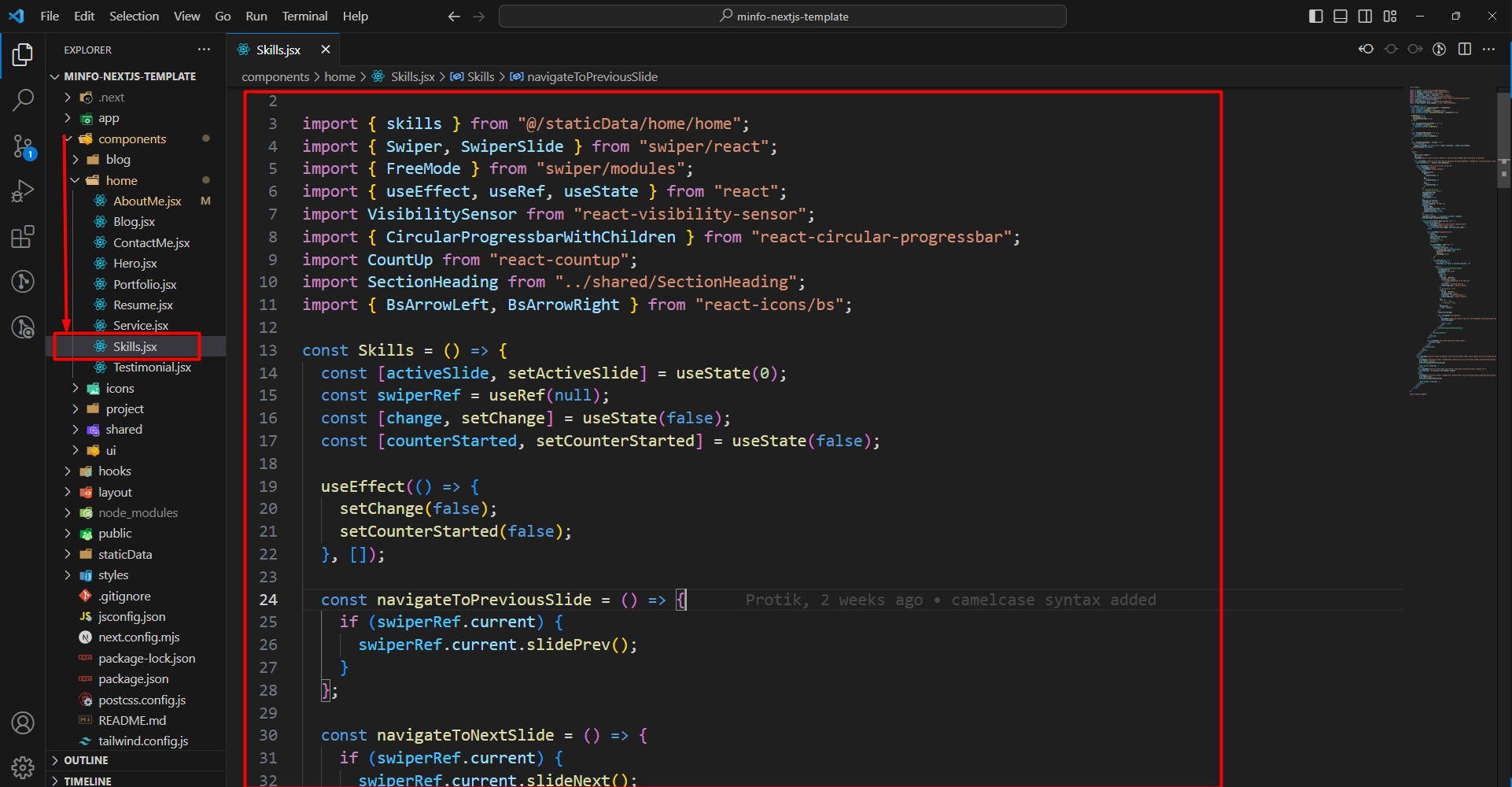
To change skill section follow the screenshot.
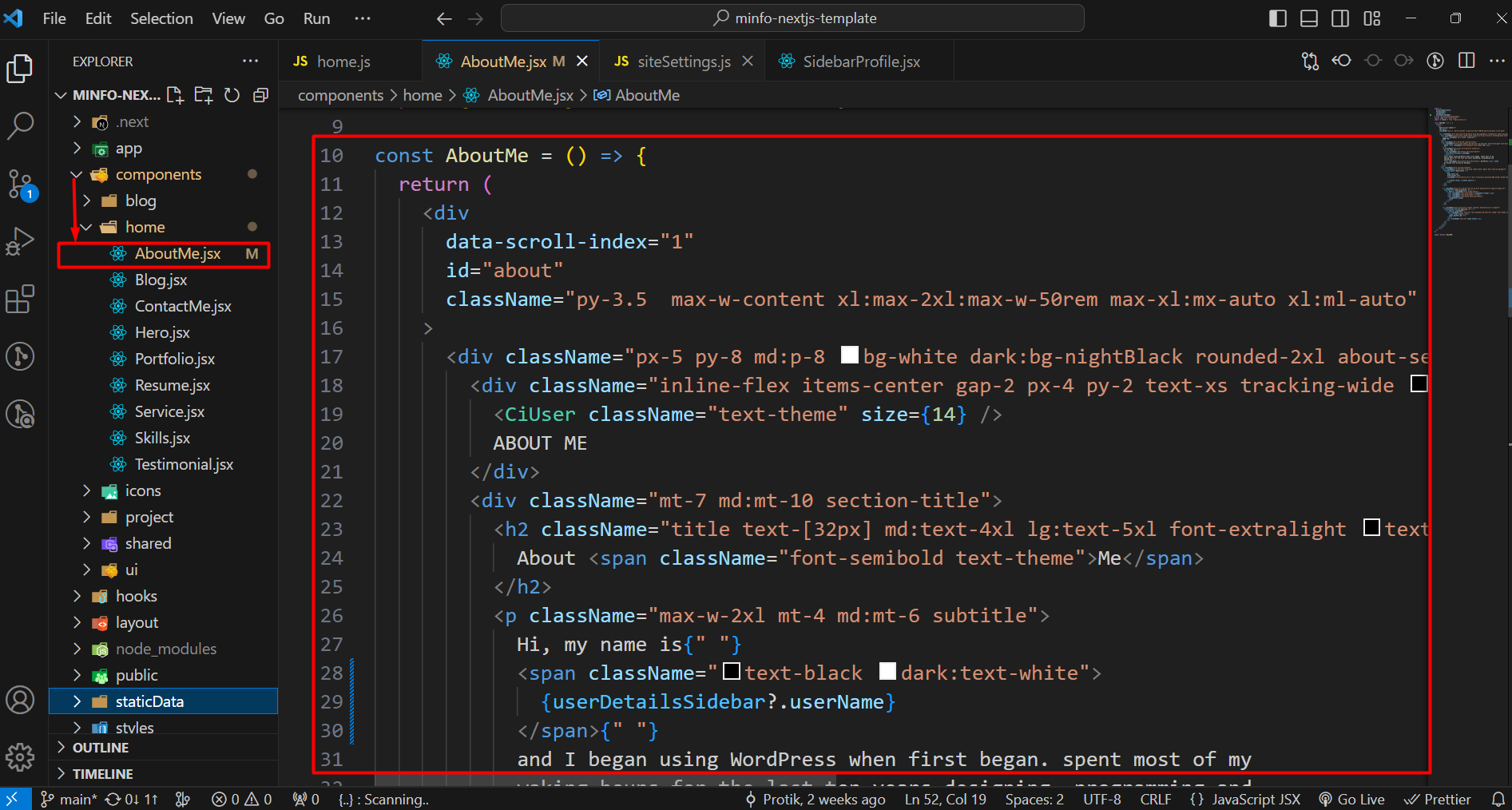
To change about section data like title, value follow the screenshot.
Customize Resume Section
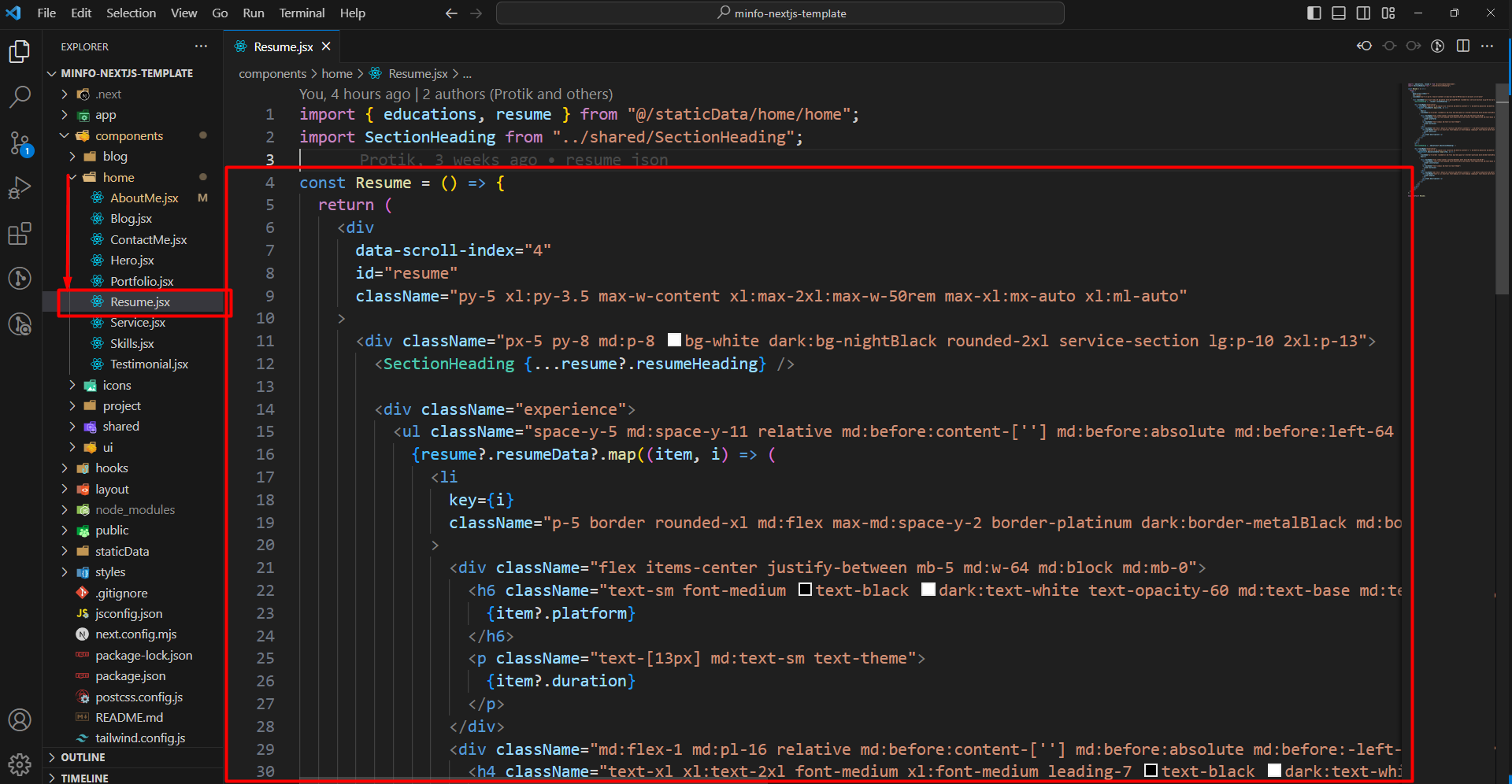
To change resume section follow the screenshot.
To change resume section data like range, title, and description follow the screenshot.
Customize Service Section
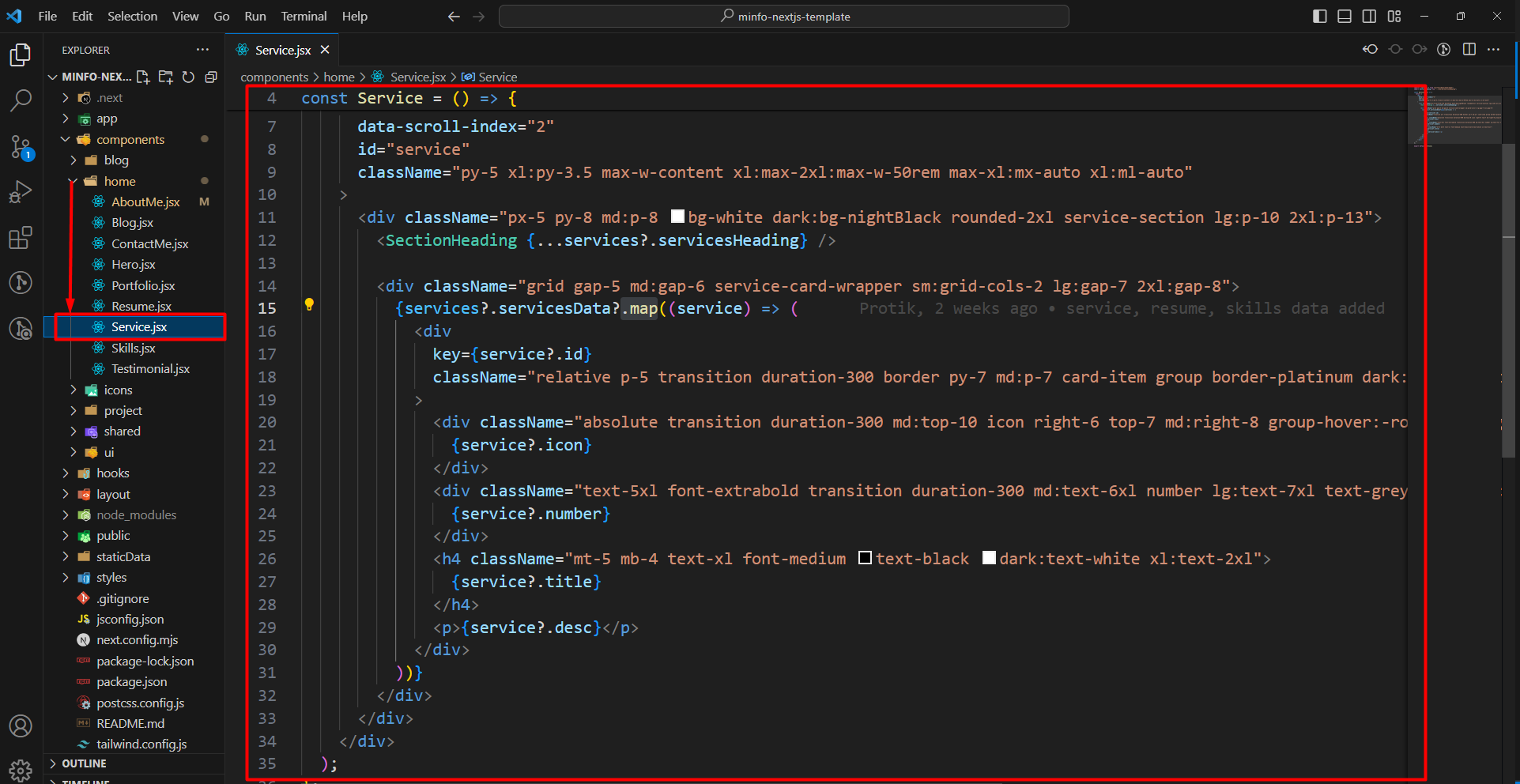
To change service section follow the screenshot.
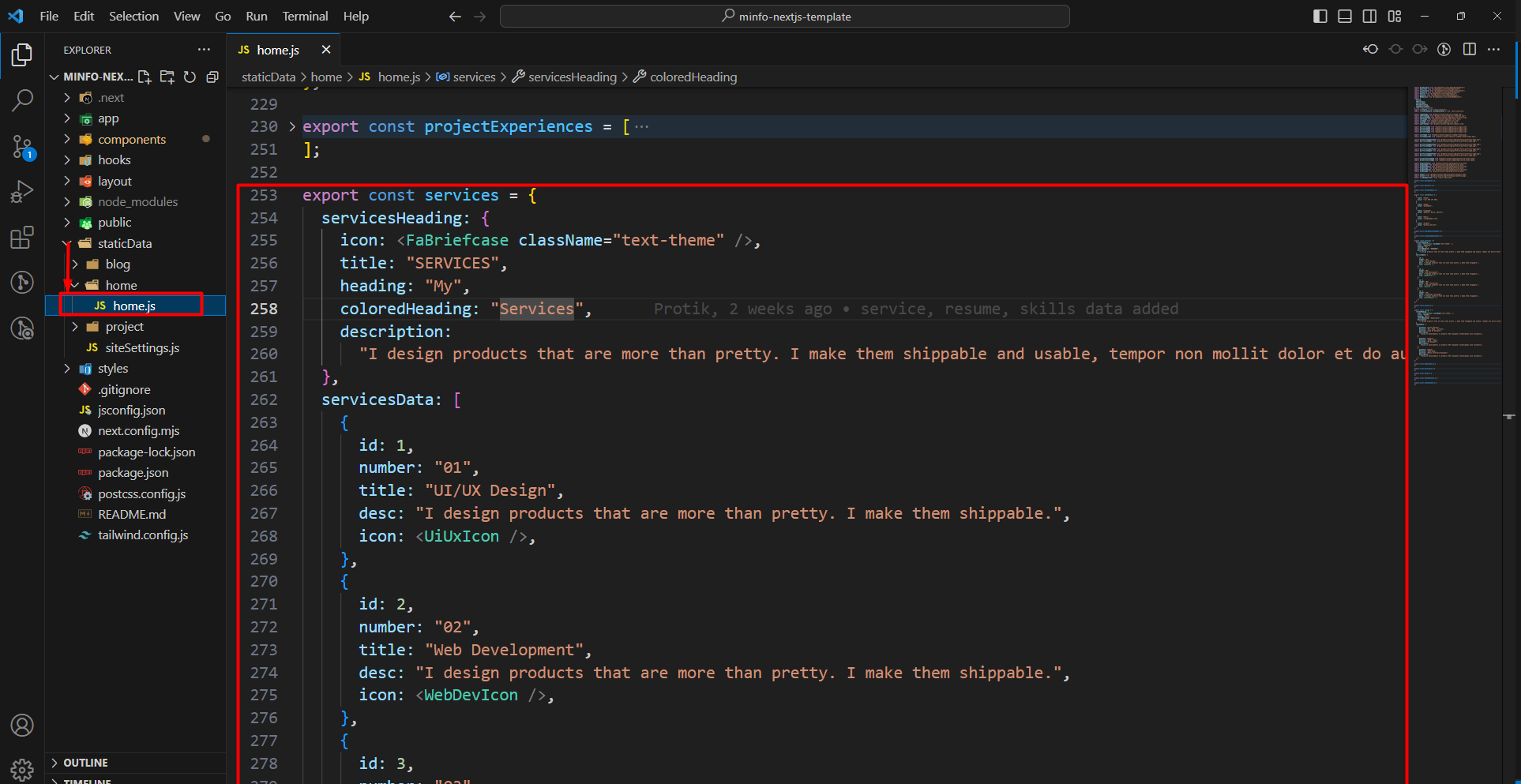
To change service section data like id, title, and description follow the screenshot.
Customize Portfolio Section
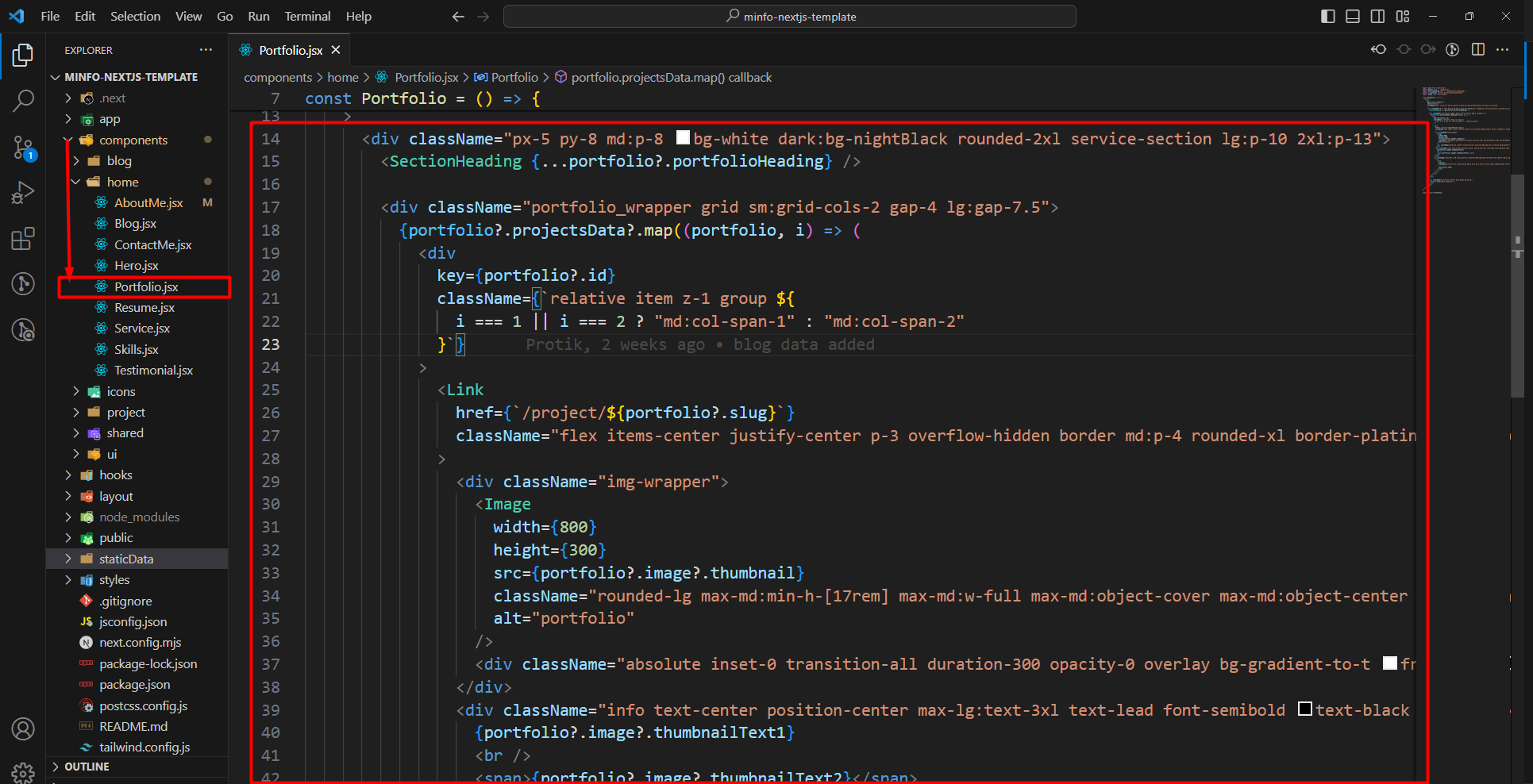
To change portfolio section follow the screenshot.
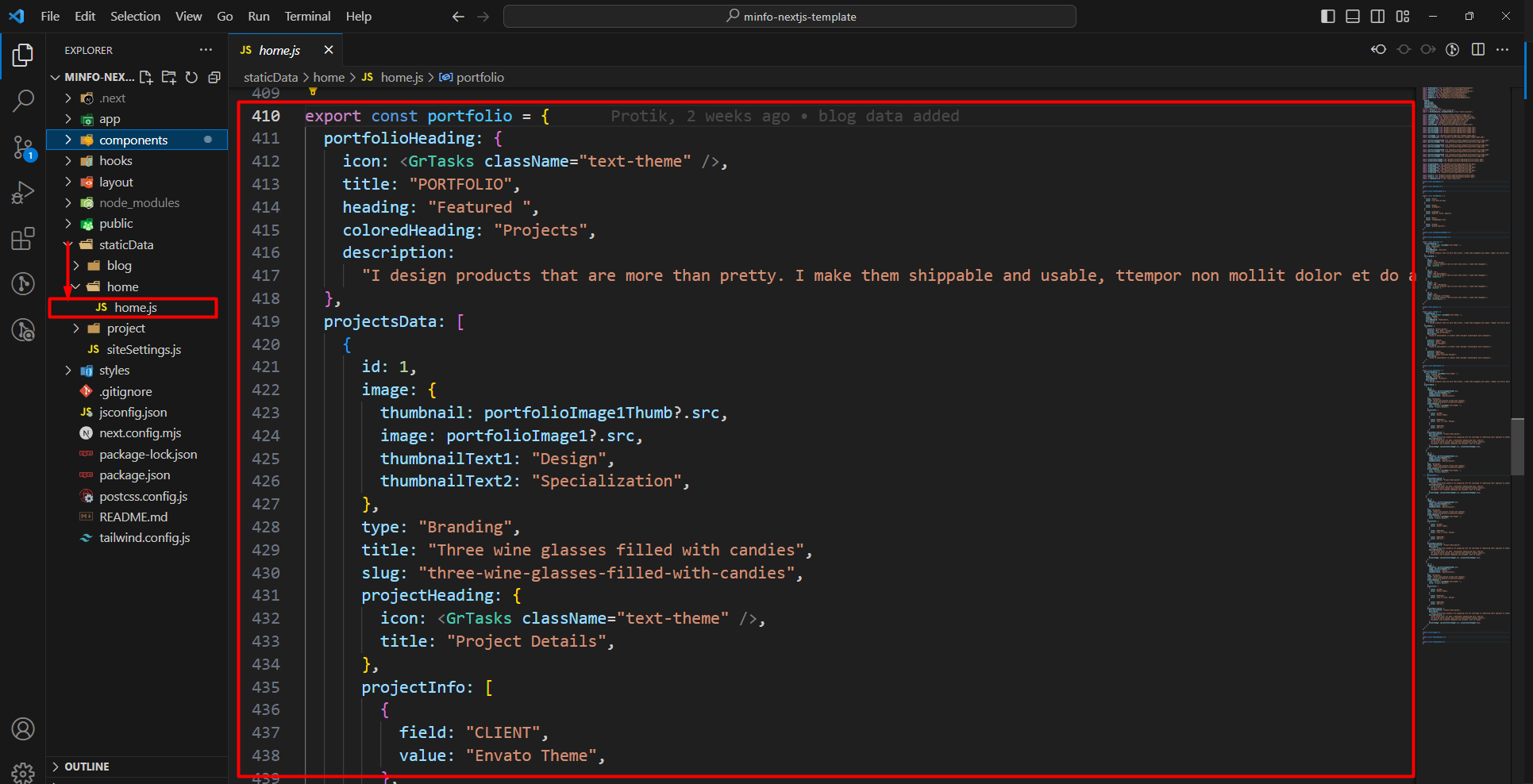
To change portfolio section data follow the screenshot.
Customize Testimonial Section
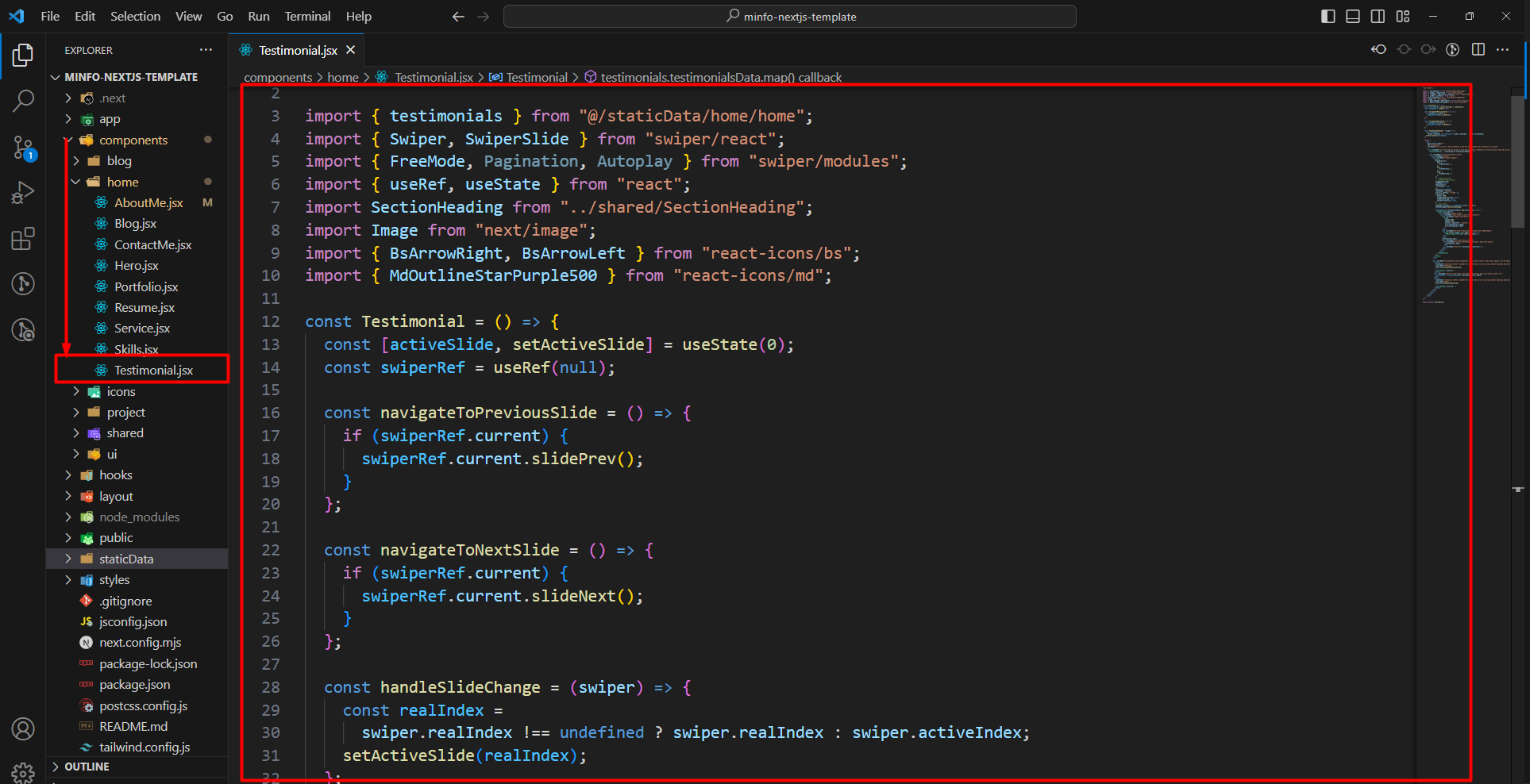
To change testimonial section follow the screenshot.
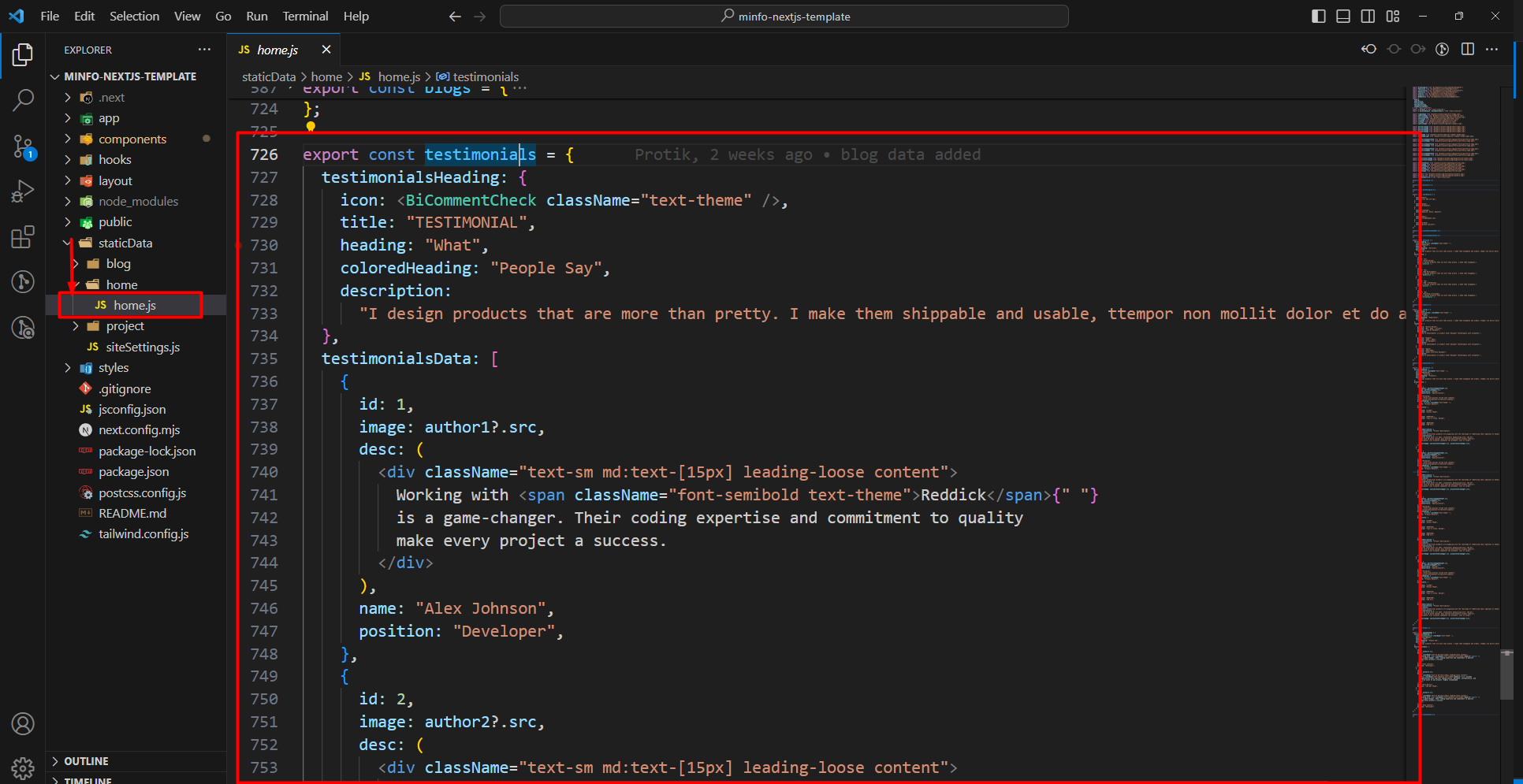
To change feedback section data follow the screenshot.
Customize Blog Section
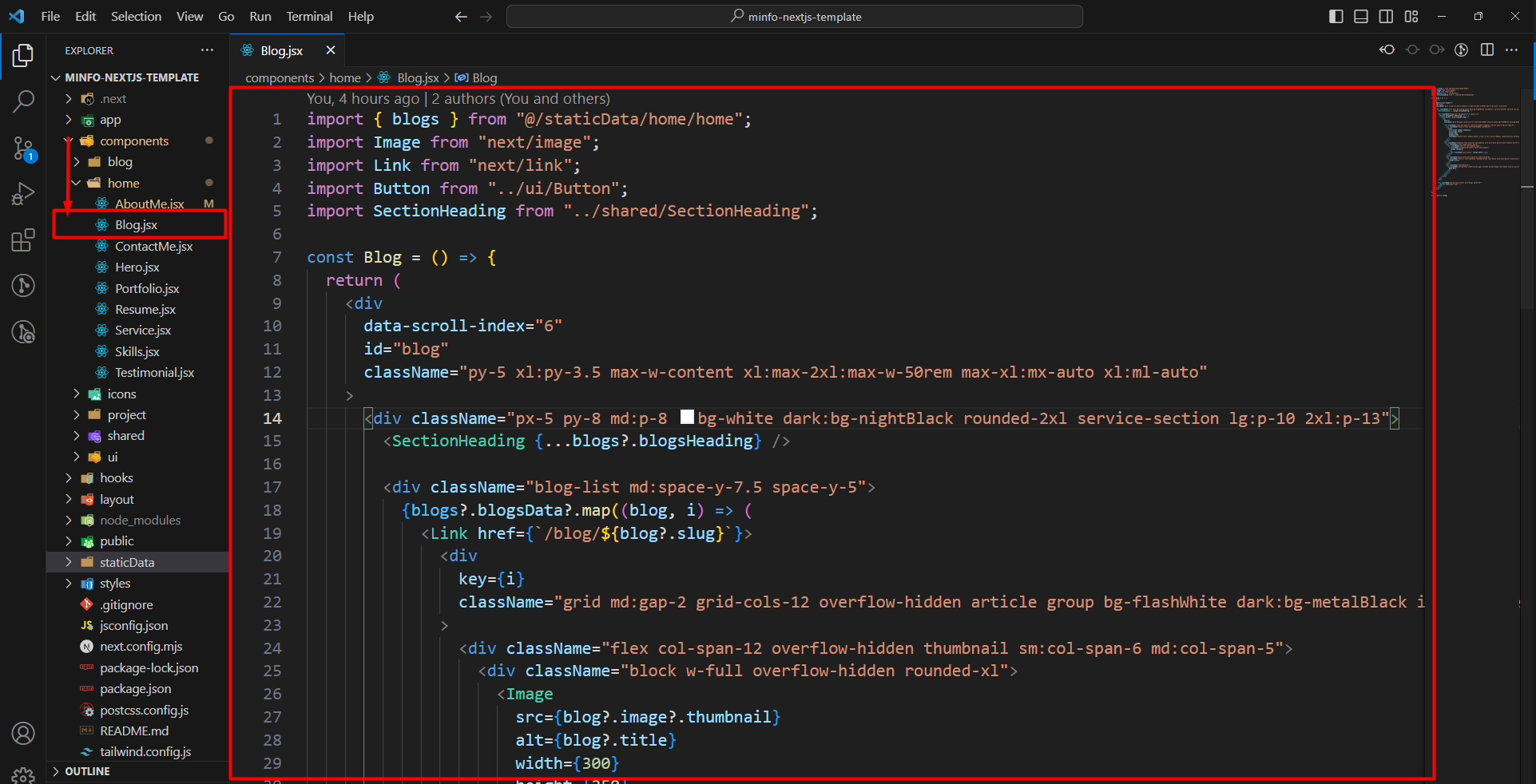
To change blog section follow the screenshot.
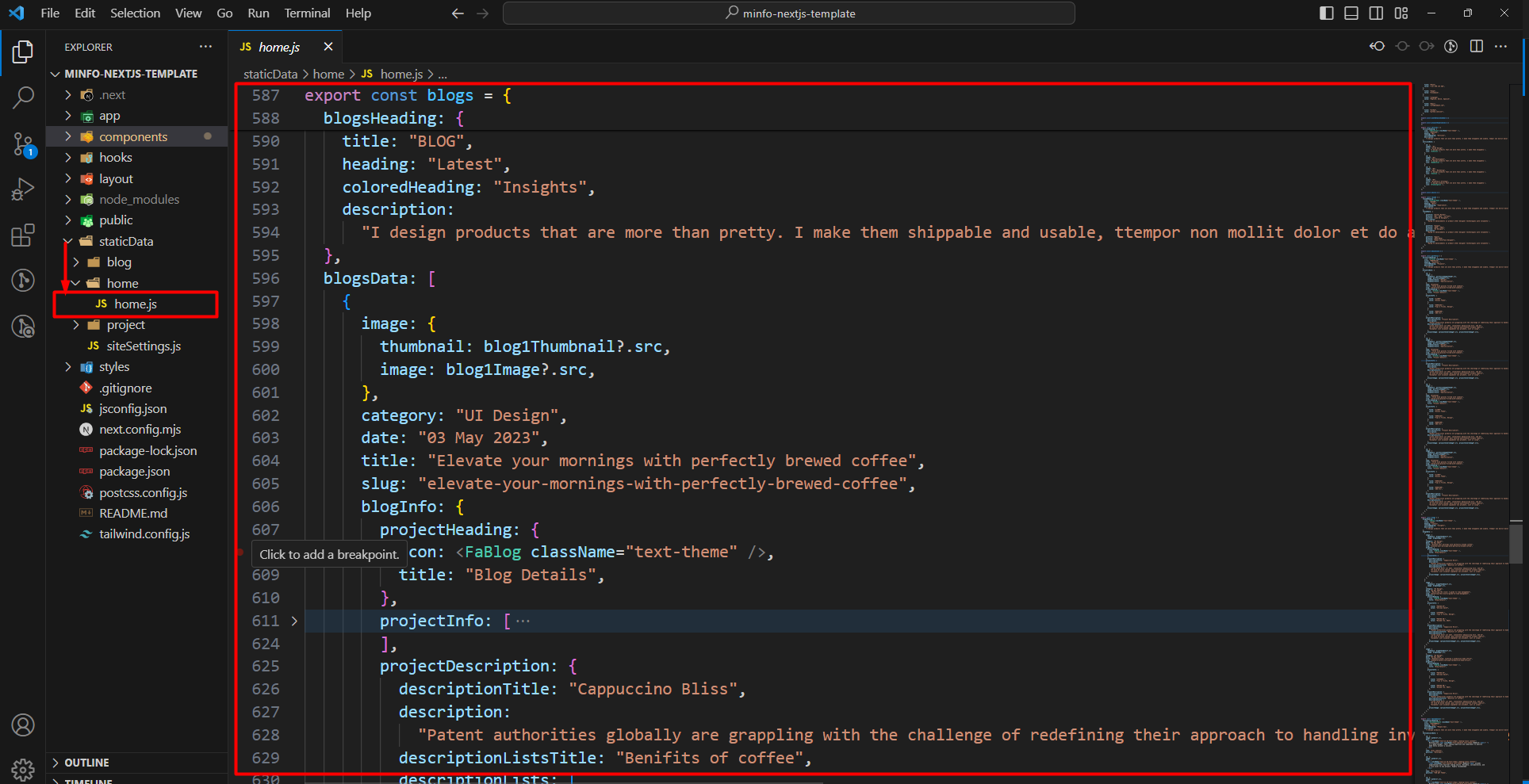
To change blog section data follow the screenshot.
Sources & Credits
Clients Support Desk
Please remember you have purchased a very affordable template and you have not paid for a full-time web design agency. Occasionally we will help with small tweaks, but these requests will be put on a higher priority due to their nature. Support is also 100% optional and we provide it for your connivence, so please be patient, polite and respectful. However We will be more than happy to assist you.
Please visit our profile page or ask question ThemesTransmit
Support for our items includes:
- Responding to questions or problems regarding the item and its features
- Fixing bugs and reported issues
- Providing updates to ensure compatibility with new software versions
Before seeking support, please...
- Make sure your question is a valid Template Issue and not a customization request.
- Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a task.
- Try disabling any active plugins to make sure there isn't a conflict with a plugin. And if there is this way you can let us know.
- If you have customized your Template and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
- Make sure to state the name of the Template you are having issues with when requesting support via ThemeForest.
Refund Policy
Read this Article before asking for a refund.
The refund request will not be accepted in the following cases by the article:
- You don't want it after you've downloaded it
- The item did not meet your expectations or you feel the item is of low quality
- You simply change your mind
- You bought an item by mistake
- You do not have sufficient expertise to use the item
- You claim that you are entitled to a refund but do not provide sufficient information as to why you are entitled to a refund
- You can no longer access the item because it has been removed or the author who previously provided the item is no longer active on our platform (we advise you to download items as soon as you have purchased them to avoid this situation).
Change Log
- Initial Release Minfo - Personal Resume/vCard Nextjs Template
Clients Support Desk
Please remember you have purchased a very affordable template and you have not paid for a full-time web design agency. Occasionally we will help with small tweaks, but these requests will be put on a higher priority due to their nature. Support is also 100% optional and we provide it for your connivence, so please be patient, polite and respectful. However We will be more than happy to assist you.
Please visit our profile page or ask question ThemesTransmit
Support for our items includes:
- Responding to questions or problems regarding the item and its features
- Fixing bugs and reported issues
- Providing updates to ensure compatibility with new software versions
Before seeking support, please...
- Make sure your question is a valid Template Issue and not a customization request.
- Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a task.
- Try disabling any active plugins to make sure there isn't a conflict with a plugin. And if there is this way you can let us know.
- If you have customized your Template and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
- Make sure to state the name of the Template you are having issues with when requesting support via ThemeForest.
Thanks again for purchasing MInfo Template.